Guide de personnalisation
Ce document présente trois éléments de personnalisation qui peuvent être effectués avec S-Filer Portal. Le logo en haut à gauche, un message personnalisé à la page de de connexion et la page de CLUF et d'accusé de réception.
Logo de l'entreprise
En haut à gauche
Ceci vous permettra d'ajouter un logo dans la partie supérieure gauche de l'application. l'application.
Pour ce faire, vous devrez accéder au dossier du thème que vous utilisez avec S-Filer Portal. Ce dossier est généralement situé sur l'installation de la passerelle. Par exemple Par exemple, le thème serait situé ici pour une installation sur le lecteur C sous Windows :
C:\Program Files\Okiok Data\sfiler-gateway\webapps\sfiler-gui-ajax\themes
Vous voyez maintenant plusieurs dossiers de thèmes. L'installation par défaut serait avec sfiler. Allez donc dans ce dossier et vous verrez un dossier images un dossier images. Copiez l'image de votre logo dans ce dossier et nommez-la titre_top_left.png
Une fois que vous avez terminé, vous pouvez rafraîchir la page de connexion dans l'application web S-Filer Portal et vous devriez voir votre logo en haut à gauche de la page de l'application. page de l'application. Si vous ne le voyez pas, il se peut que vous deviez rafraîchir la mémoire cache de votre navigateur Internet et de S-Filer Portal. cache de votre navigateur Internet et de la passerelle S-Filer.
En haut de la boîte de connexion
Ceci vous permettra d'ajouter un logo au-dessus de la boîte de connexion.
Suivez les étapes de 2.1 pour atteindre le bon dossier.
Copiez l'image de votre logo dans ce dossier et nommez-la logo-login.png.
Une fois que vous avez terminé, vous pouvez rafraîchir la page de connexion dans l'application web S-Filer Portal et vous devriez voir votre logo au-dessus de la boîte de connexion. Si vous ne le voyez pas, il se peut que vous deviez rafraîchir la mémoire cache de votre navigateur Internet et de la passerelle S-Filer Portal . navigateur Internet et de la passerelle S-Filer Portal.
Personnaliser le thème de votre application
Connexion
Pour personnaliser votre application, vous aurez besoin d'un éditeur de texte et de connaissances en HTML et CSS. et avoir des connaissances en HTML et CSS.
Afin de modifier votre thème personnalisé, vous pouvez utiliser les fichiers fournis dans le dossier "theme". le dossier du thème. Dans le dossier CSS de votre thème, vous avez accès aux fichiers suivants login.css, logout.css et main.css.
Les classes de sélecteurs CSS les plus importantes pour la page de connexion sont les suivantes :
- mainbody : permet de remplacer le fond blanc par une autre couleur.
- Pour ce faire, remplacez background-color par une nouvelle couleur.
- core-navbar** : permet de modifier la barre de navigation supérieure.
- Changez la couleur d'arrière-plan pour une nouvelle couleur.
Section de l'application principale
*Répétez les actions ci-dessus dans le fichier main.css afin de modifier les pages de connexion au site.
- Si vous souhaitez changer la couleur de tous les liens de l'application :
- a : définir la couleur pour changer toutes les couleurs de l'application.
- Pour changer la couleur de tous les titres
- h1, h2, h3, h4, h5 : définissez la couleur pour changer toutes les couleurs de l'application.
- Pour modifier tous les boutons
- .btn-primary : définir la couleur pour changer toutes les couleurs de l'application.
Exemple
Voici un exemple de modification de quelques règles pour obtenir un thème rouge :
Ajoutez ces lignes au fichier main.css :
a{color:darkred;}
a:hover{color:#ff0000;}
h1,h2,h3,h4,h5{color:darkred}
.btn-primary{background-color:darkred;border:#530000;}
.btn-primary:hover{background-color:red}Ce qui précède vous donnera le résultat suivant :

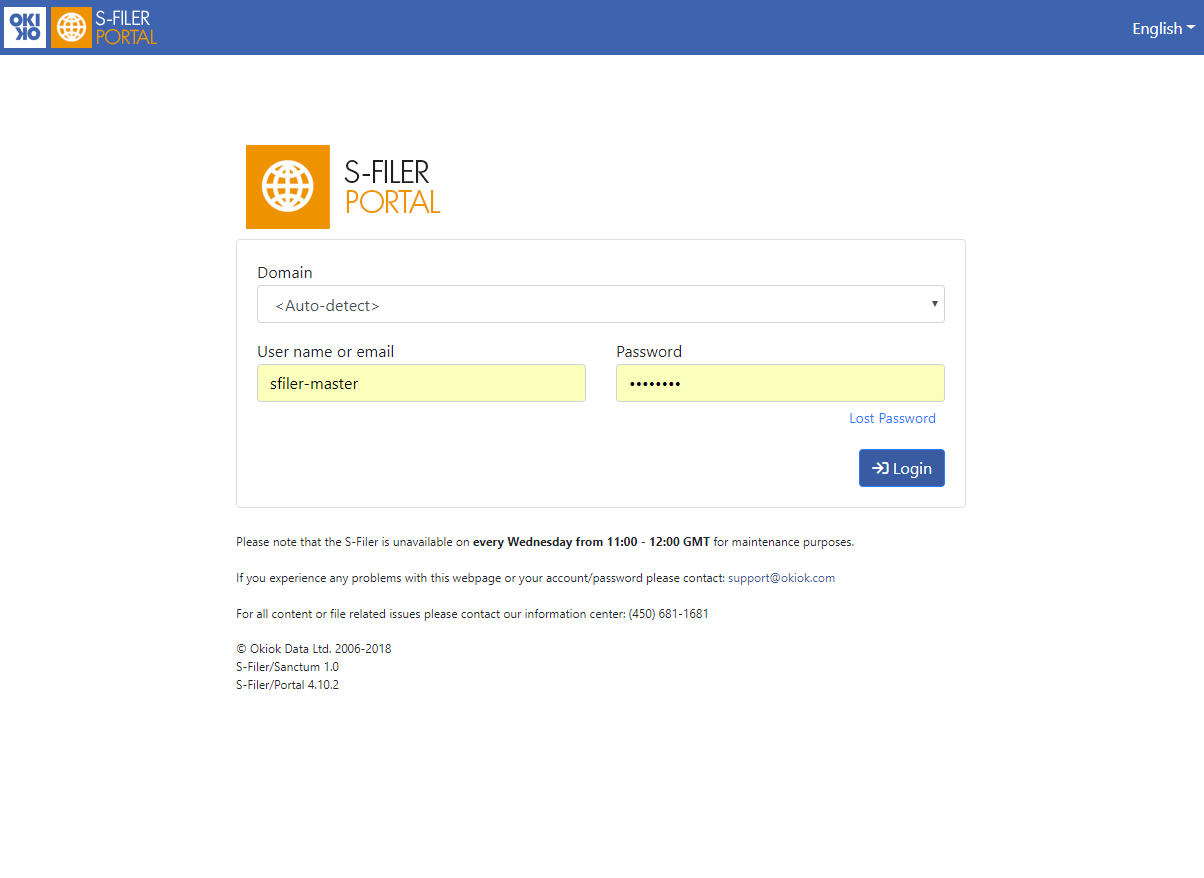
Définition du message de bienvenue dans la page de connexion
Les images suivantes montrent la page de connexion avec un calendrier de maintenance ajouté au bas de la page.

Pour définir un message de bienvenue dans la page de connexion, comme le calendrier de maintenance présenté ci-dessus, le fichier war contenant le message de bienvenue doit être créé. de maintenance présenté ci-dessus, le fichier war contenant l'interface graphique de sfiler doit être extrait et modifié. être extrait et modifié. .
Il faut atteindre le dossier qui contient le fichier message.jsp. Il se trouve dans /themes/jsp. est situé dans /themes/okiok/messages.jsp. Par défaut, message.jsp contient une simple déclaration div :
<div></div>
Pour définir un message, vous devez remplacer le contenu de la JSP par l'exemple suivant:
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" session="false"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<div class="container">
<div class="row justify-content-md-center">
<div class="col-12">
<div class="login-bottom-section">
Please note that S-Filer is unavailable on <b>every Wednesday
from 11:00 - 12:00 GMT<b for maintenance purposes.<br/><br/>
If you experience any problems with this webpage or your
account/password please contact: <a href="mailto:support@okiok.com">support@okiok.com</a>
<br/><br/>
For all content or file related issues please contact our information
center: (450) 681-1681
</div>
</div>
</div>
</div>Description de la section de la page JSP
Ces deux premières lignes sont obligatoires :
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>Vous devez ensuite ajouter la div du message personnalisé :
<div id="login-bottom-section " >
...
</div>Enfin, le contenu de votre message doit être défini à l'intérieur de la condition, ou à l'intérieur de la div si une seule langue est prise en charge
Please note that the S-Filer Portal is unavailable on <b>every Wednesday from 11:00
- 12:00 GMT</b for maintenance purposes.</br></br>
If you experience any problems with this webpage or your account/password
please contact: <a href="mailto:support@okiok.com">support@okiok.com</a>
</br></br>
For all content or file related issues please contact our information
center: (450) 681-1681Si vous devez adapter le CSS de ce message, vous pouvez modifier le CSS appelé login.css situé dans le thème du portail S-Filer Portal actuellement utilisé. en cours d'utilisation.
Exemple : /themes/sfiler/css/login.css
Configurer le EULA et la page d'acceptation d'utilisation de S-Filer Portal
Cette section explique comment définir la page du contrat de licence de l'utilisateur final ainsi que la page d'accusé de réception. ainsi que la page d'accusé de réception.
Note
Cette section décrit comment définir les paramètres globaux pour les pages EULA et d'accusé de réception. Pour personnaliser les pages pour des populations spécifiques, voir Configuration de plusieurs pages de licence.
La page Accord de licence de l'utilisateur final (EULA) est présentée à chaque utilisateur individuel une seule fois, généralement après le premier changement de mot de passe, et doit être acceptée avant de poursuivre la procédure. doit être acceptée avant de poursuivre l'utilisation de l'application. Une fois que l l'utilisateur a lu le contrat de licence et s'il accepte de se conformer à ses règles, il lui suffit d'appuyer sur le bouton "oui" au bas du texte de l'EULA et cette page ne lui sera plus présentée lors de ses prochaines utilisations de S-Filer Portal.
La page Accusé de réception est présentée à l'utilisateur après chaque connexion en tant que page intermédiaire. comme page intermédiaire. Cette page peut contenir des informations que l'administration l'administration juge important que l'utilisateur connaisse avant de poursuivre dans l'application. L'utilisateur n'a qu'à appuyer sur le bouton "oui en bas à droite s'il a pris connaissance du contenu de la page et qu'il souhaite d'aller plus loin dans l'application S-Filer Portal.
Instructions
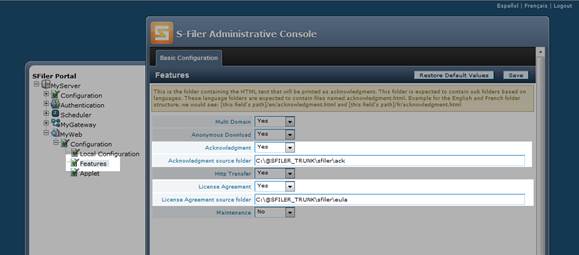
Vous devez d'abord accéder à la configuration de base du composant Web. Cliquez sur votre composant web dans l'arbre de gauche, puis cliquez sur Configuration suivi de Caractéristiques. Dans ce panneau, vous devrez de mettre 2 menus déroulants sur Oui pour activer Accusé de réception et Accord de licence. Accusé de réception et Accord de licence.

Une fois que les menus déroulants sont réglés sur oui, il vous reste 2 champs à définir qui sont l'emplacement où vous stockerez vos fichiers html qui seront utilisés par la page qui seront utilisés par les pages EULA et Acknowledgment (Acknowledgment et le dossier source de l'accord de licence).
Ce dossier doit se trouver sur la machine qui hébergera la combinaison passerelle/interface Web. web. Vous devez également fournir un chemin d'accès absolu.
Sous ces dossiers, vous devez construire une sous-structure qui comprend 3 dossiers ; en (anglais), fr (français) et es (espagnol). Chacun de ces ces dossiers doit contenir un fichier appelé acknowledgment.html ou license.html selon la structure dans laquelle vous vous trouvez.
Dans ce panneau, vous devez définir deux menus déroulants sur Oui pour activer l'accusé de réception et l'accord de licence. l'accusé de réception et l'accord de licence.
- eula
- en
- license.html
- fr
- license.html
- es
- license.html
- ack
- en
- acknowledgment.html
- fr
- acknowledgment.html
- es
- acknowledgment.htmlLors de la création de vos pages html, il est nécessaire de placer votre HTML et CSS dans les documents html ci-dessus. La seule façon de prendre en charge les images est de les héberger sur un autre serveur web et d'y faire référence dans votre document html. d'héberger les images sur un autre serveur web et d'y faire référence dans vos pages html avec un chemin absolu. Vous pouvez faire la même chose pour les Javascripts et les documents css.
